

How to add Google+ hovercards to your website
Nice little tip here.
Originally shared by Robert Wallis
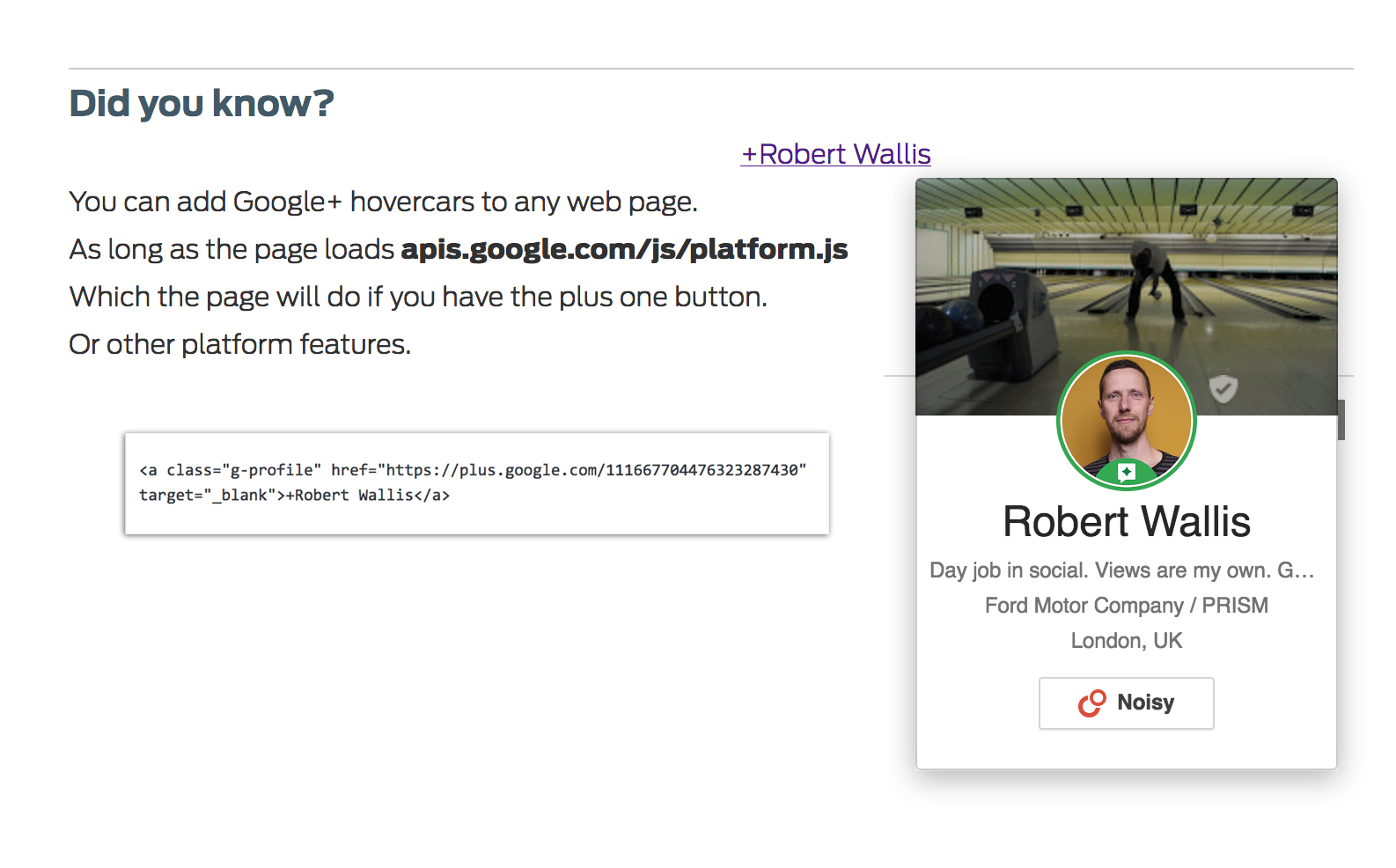
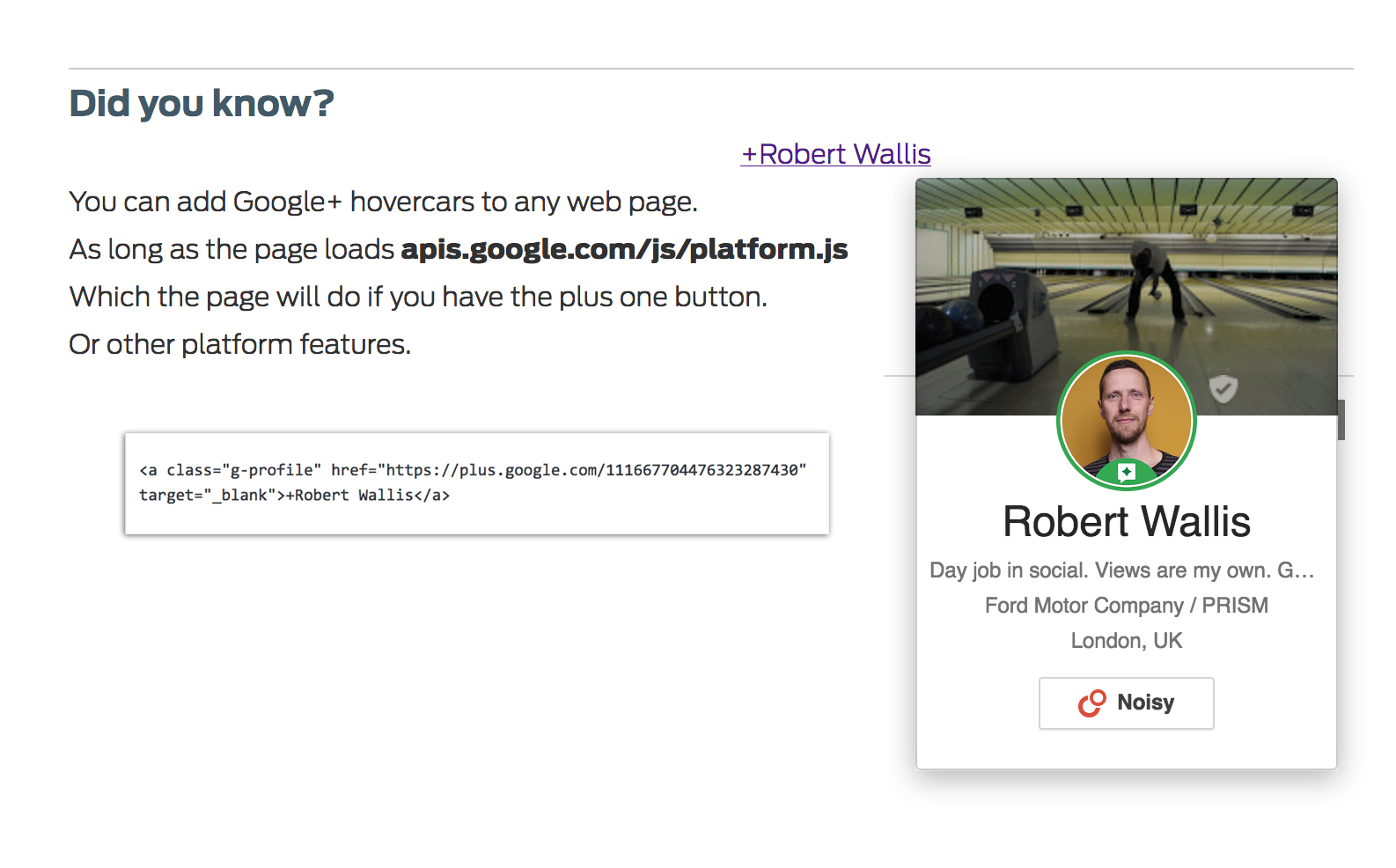
Add @GooglePlus hover cards to any web page.
To add Google+ hover cards to any web page just add the class “g-profile” to any profile links you include in your web page.
The hover cards should work as long as the page calls the platform js file, which your site will already be doing if the site uses any Google+ feature, such as the plus one button.


I think Robert Wallis with his hovercars is more exciting.